Неоднократно возникает у людей, не связанных с печатной индустрией, вопрос: «Что представляет собой цветовая модель CMYK?» и «Почему важно использовать именно CMYK?». В этой статье мы постараемся подробно проанализировать цветовые пространства, такие как CMYK, RGB и HSB, а также объясним, почему один и тот же корпоративный цвет может восприниматься по-разному как на экране компьютера, так и на печатных материалах.
Цвет и его модели
В журнале KompuArt № 7’2012 была опубликована статья, посвященная гармоничным цветовым сочетаниям и принципам воздействия цвета на восприятие человека. Этот аспект, безусловно, учитывается в работе многих современных дизайнеров. Однако в процессе работы на компьютере, а именно при смешивании цветов на экране, возникают многочисленные проблемы. Дизайнеру необходимо учитывать не только конкретный цвет, но и его тон, оттенок и яркость как на экране, так и в печати. К сожалению, цвета, отображаемые на экране, не всегда совпадают с естественными цветами в природе. Выполнить идентичный цвет для экрана, цветного принтера и печатного носителя может быть крайне сложно. Причиной этому служит то, что в различных средах — природе, на экране и на печатных страницах — цвета формируются и воспринимаются совершенно различными способами. Для точного определения цветов в этих разных средах были разработаны цветовые модели, и мы рассмотрим их в данной статье.
Цветовая модель RGB представляет собой наиболее популярную и распространенную методику отображения графики. Она оптимальна для описания цветов, видимых на мониторе, телевизоре, проекторе, а также для цветов, получаемых при сканировании изображений.
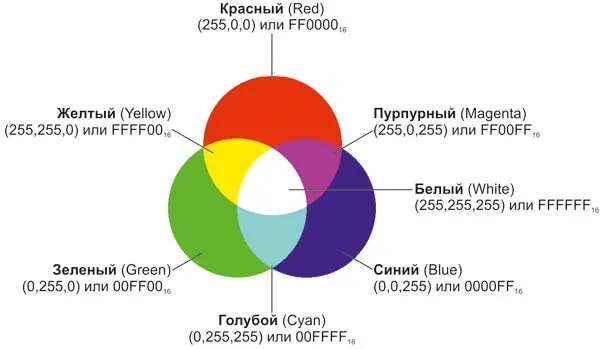
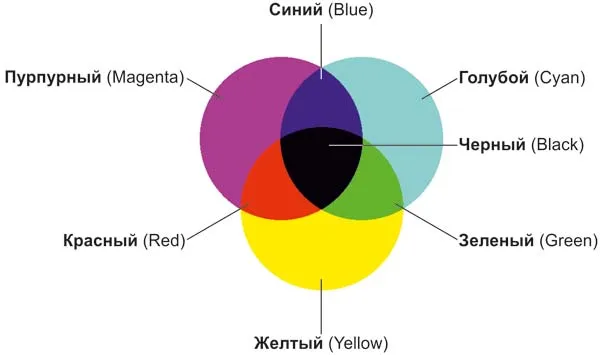
Модель RGB основана на смешивании трех основных цветов: Красного (Red), Зеленого (Green) и Синего (Blue). Первые буквы английских названий этих цветов составляют аббревиатуру RGB. Другие цвета, которые мы получаем, являются комбинацией этих основных трех цветов. Такой процесс характеризуется как аддитивный, поскольку при наложении (смешивании) двух ярких лучей основных цветов они создают более светлый результат. На рисунке 1 представлено, какие цвета возникают при сочетании базовых цветов.

На рисунке 1 демонстрируются спектры смешивания основных цветов RGB.
В RGB каждый основной цвет определяется яркостью, которая может принимать значения от 0 до 255, что в сумме позволяет нам получить 256 значений яркости. Смешивая компоненты цветов в различных пропорциях и изменяя их яркость, мы можем получить широкий спектр оттенков, составив в общей сложности 256 x 256 x 256 = 16 777 216 возможных цветов.
Каждому цвету можно присвоить соответствующий код, используя как десятичное, так и шестнадцатеричное представление. Десятичное представление цветового кода — это тройка чисел, разделенных запятыми, где первое число соответствует яркости красного компонента, второе — зеленого, а третье — синего. Шестнадцатеричное представление состоит из трех двухзначных шестнадцатеричных значений, каждое из которых соответствует соответствующему основному цвету. Первое значение (первая пара цифр) представляет яркость красного цвета, второе (вторая пара цифр) — зеленого, а третье (третья пара цифр) — синего.
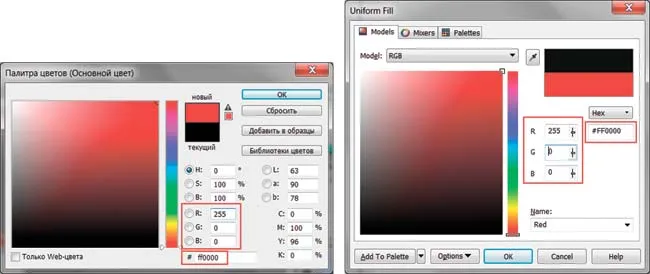
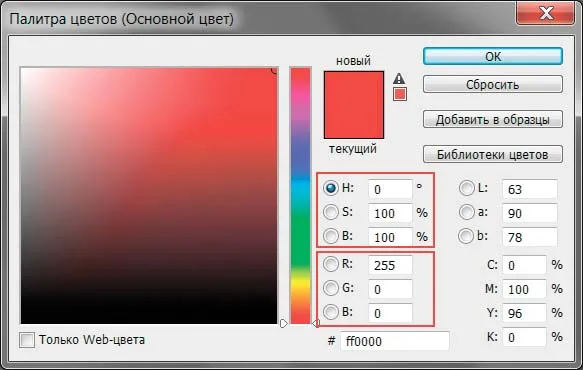
Для наглядности мы можем провести простую проверку. Откройте палитру цветов в таких программах, как CorelDRAW или Photoshop. Установите максимальное значение яркости 255 в поле для красного (R), а в полях для зеленого (G) и синего (B) введите ноль. В результате цветовое поле отобразит ярко-красный цвет, при этом шестнадцатеричный код будет равен FF0000 (Рисунок 2).

Рисунок 2 демонстрирует, как красный цвет отображается в моделях RGB в различных графических приложениях: слева представлено в окне палитры Photoshop, а справа в CorelDRAW.
Если к красному цвету добавить зеленый с максимальной яркостью, установив значение 255 для поля G, мы получим желтый цвет. В шестнадцатеричном формате этот цвет будет представлен как FFFF00.
Максимальная яркость всех трех основных компонентов соответствует белому цвету, в то время как минимальная обозначает цвет, близкий к черному. Таким образом, белый цвет в десятичной системе представлен как (255, 255, 255) и в шестнадцатеричном виде как FFFFFF. Черный цвет, в свою очередь, будет иметь значение (0, 0, 0) или 000000.
Модель CMYK
При печати на бумаге используется материал в виде чернил, которые поглощают и отражают цветовые волны различной длины. Таким образом, чернила работают как своего рода фильтр, пропуская определенные лучи отраженного света и блокируя остальные.
Цветовая модель CMYK предназначена для смешивания цветов на печатных машинах и принтерах. Элементы этой модели представляют собой результат вычитания определенного базового цвета из белого. По этой причине цвета называются субтрактивными.
В основе CMYK лежат следующие основные цвета:
- Голубой (C) — это белый минус красный (R),
- Пурпурный (M) — белый минус зеленый (G),
- Желтый (Y) — белый минус синий (B).
Кроме того, черный (K) также является основным цветом, играющим важную роль в процессе цветной печати. Проблема заключается в том, что настоящие пигменты могут содержать добавки, влияющие на результат, и поэтому их цвет часто оказывается не таким, как теоретически рассчитанные значения для голубого, пурпурного и желтого. При смешивании трех основных цветов, ожидая получить черный, на практике мы иногда сталкиваемся с грязно-коричневым цветом. В связи с этим черный цвет был добавлен в базовые краски пигментов.
На рисунке 3 показано, какие цвета можно получить при смешивании основных цветов в модели CMYK.

Рисунок 3 иллюстрирует, как сочетания основных цветов CMYK влияют на итоговые цвета.
Важно отметить, что цвета, получаемые в модели CMYK, как правило менее чистые и насыщенные по сравнению с RGB. Это связано с некоторыми особенностями использования пигментов и их колебанием по отношению к теоретическим значениям. Согласно показателям, представленным на рисунке 3, при максимальной яркости мы должны получить следующие комбинации:
- Смешивание пурпурного (M) и желтого (Y) должно привести к получению красного цвета (R) (255, 0, 0, 0, 0),
- Смешивание желтого (Y) и голубого (C) должно давать зеленый (G) (0, 255, 0),
- Смешивая пурпурный (M) и голубой (C), мы должны получить голубой цвет (B) (0, 0, 255).
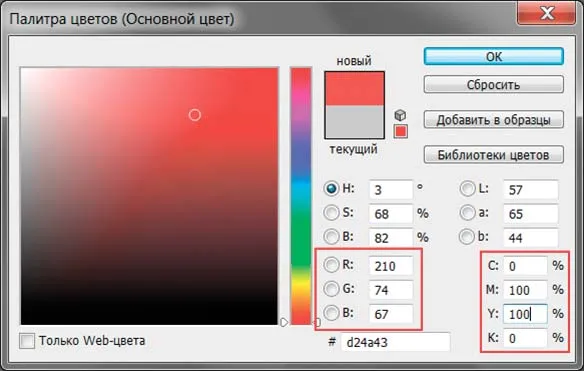
Однако на практике это может не совпадать с ожиданиями, что мы и проиллюстрируем позже. Откройте диалоговое окно «Палитра цветов» в Photoshop. Дайте значение 100% в текстовые поля M и Y. Вместо ожидаемого красного значения (255, 0, 0) вы увидите красно-оранжевую смесь (Рисунок 4).

На рисунке 4 представлен пример несоответствия между пурпурным и желтым цветами модели CMYK и ожидаемым красным цветом из модели RGB. Это видно на примере окна палитры Photoshop.
Теперь измените значения на 100% для Y и C. В результате вместо ожидаемого базового зеленого цвета (0, 255, 0) вы получите зеленый цвет с заметным синим оттенком. Если теперь установить максимальные значения яркости для M и C, вы получите синий цвет с фиолетовым отливом вместо ожидаемого пигментного синего (0, 0, 255). Также удивительно, что не все цвета модели RGB могут быть адекватно переданы через CMYK, так как пространство RGB является более широким по сравнению с цветовым пространством CMYK.
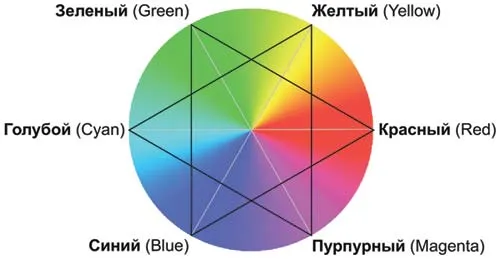
Взаимосвязь основных цветов RGB и CMYK можно проиллюстрировать с помощью диаграммы цветового круга, представленной на Рисунке 5. Эта система часто используется при цветокоррекции изображений; примеры ее применения были показаны в ComputerArt № 12’2011.

Рисунок 5 показывает диаграмму цветового круга.
Таким образом, как модели RGB, так и CMYK зависят от материалов. В RGB значения каждого цвета определяются качеством люминофора на старых ЭЛТ-мониторах или свойствами подсветки и цветовых фильтров на современных ЖК-мониторах. Для модели CMYK, в свою очередь, значения базовых цветов основаны на реальных цветах, получаемых в процессе печати, а также учтенным свойствам печатного процесса и использованного носителя. نتیза этим, одно и то же изображение может выглядеть по-разному на разных устройствах.
Модель HSB
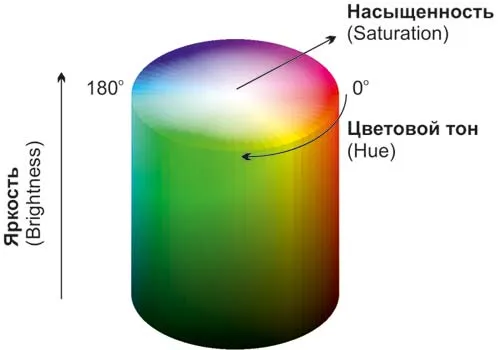
Модель HSB упрощает работу с цветами благодаря своей основе, связанной с восприятием цвета человеческим глазом. Каждое цветовое значение определяется тремя параметрами: оттенком (H — Hue), насыщенностью (S — Saturation) и яркостью (B — Brightness). Графическое представление модели HSB можно увидеть на рисунке 6. На этом рисунке можно ознакомиться с графическим представлением модели HSB.

Рисунок 6 демонстрирует графическое представление модели HSB.
Оттенки спектральных цветов располагаются по периферии цветового круга и могут быть идентифицированы по их угловому значению, измеряемому в диапазоне от 0 до 360°. Все эти цвета обладают максимальной (100%) насыщенностью (S) и яркостью (B). Насыщенность может варьироваться от 0 (центр цветового круга) до 100 % (около краев круга). При 0% насыщенности все цвета будут белыми.
При этом яркость имеет значение, определяющее степень светлоты или темноты цвета. Все цвета в цветовом круге изначально имеют максимальную яркость — 100%, но если ее уменьшить, цвет становится темнее. Для представления этой зависимости в модель была введена новая координата по вертикали, где значения яркости варьируются от 100% до 0%. Это создает цилиндр из множества кругов, каждый из которых иллюстрирует уменьшающуюся яркость, и, в итоге, мы видим, что самый нижний слой представлен черным цветом.
Для проверки этого процесса вы можете открыть диалоговое окно выбора цвета в Photoshop. Установите максимальное значение 100% в поле S и B, а в поле H значение 0°. В итоге вы получите чистый красный цвет в пределах солнечного спектра. Этот же цвет соответствует красному цвету в модели RGB с кодом (255, 0, 0), что демонстрирует взаимосвязь этих двух моделей (Рисунок 7).

Рисунок 7 иллюстрирует взаимосвязь между цветами в моделях HSB и RGB.
Теперь измените значение H, увеличивая его на 20°. При этом вы постепенно получите все цвета, представленные в спектре: Красный будет переходить в оранжевый, оранжевый станет желтым, а желтый — зеленым и так далее. Примерно при 60° вы получите желтый цвет (255, 255, 0), при 120° — зеленый (0, 255, 0), 180° — голубой (0, 255, 255), а 240° даст вам синий цвет (0, 0, 255) и так далее.
Чтобы получить розовый цвет, который в терминологии модели HSB будет назван тускло-красным,Введите 0° в поле H, затем уменьшите значение насыщенности (S) до 50% и установите, скажем, максимальную яркость (B).
Серый цвет в рамках модели HSB определяется как уменьшенный оттенок (H) и насыщенность (S) с яркостью (B) менее 100%. Примером светло-серого может служить сочетание H = 0, S = 0, B = 80%, в то время как темно-серый цвет можно получить при параметрах H = 0, S = 0, B = 40%.
Для получения белого цвета в параметрах HSB устанавливается H = 0, S = 0, и B = 100%. Чтобы получить черный цвет, необходимо просто установить значение яркости для всех оттенков и насыщенности на ноль.
Каждый цвет в модели HSB получается из спектрального цвета посредством добавления определенного процента белого и черного. Именно поэтому HSB является моделью, которая легко воспринимается, и которая активно применяется малярами и профессиональными художниками. Обычно у них есть несколько основных цветов, и все остальные цвета достигаются за счет добавления черного или белого. Однако когда художники начинают смешивать краски, полученные из основных, они зачастую выходят за рамки возможностей модели HSB.