Очень часто у людей, не имеющих прямого отношения к печати, возникают вопросы: «Что такое CMYK?» и «Почему нельзя использовать ничего, кроме CMYK?». В этой статье мы попытаемся разобраться, что такое цветовые пространства CMYK, RGB и HSB и почему один и тот же корпоративный цвет выглядит по-разному в макете на экране компьютера и на бумаге.
Цвет и его модели
В журнале KompuArt № 7’2012 появилась статья о гармоничных цветовых сочетаниях и законах влияния цвета на человеческое восприятие, которые, конечно же, учитывают в своей работе и современные дизайнеры. Однако при работе на компьютере и смешивании цветов на экране возникают определенные проблемы. Дизайнер должен иметь в виду точный цвет, тон, оттенок и яркость на экране или в печати. Цвета на экране не всегда соответствуют естественным цветам. Нелегко добиться одинакового цвета на экране, в цветном принтере и в печати. Дело в том, что в природе, на экране и на печатной странице цвета создаются совершенно разными способами. Для четкого определения цветов в различных цветовых средах существуют цветовые модели, о которых мы поговорим в этой статье.
Цветовая модель RGB — самый популярный способ представления графики, который подходит для описания цветов, видимых на мониторе, телевизоре, проекторе, а также цветов, создаваемых при сканировании изображений.
Модель RGB используется для описания цветов, создаваемых при смешивании трех лучей: Красный, зеленый и синий. Первые буквы английских названий этих цветов используются для формирования названия модели. Остальные цвета представляют собой комбинацию основных цветов. Такие цвета называются аддитивными, потому что при сложении (смешивании) двух лучей основных цветов результат становится ярче. На рисунке 1 показано, какие цвета получаются при добавлении основных цветов.

Рисунок 1: Комбинации основных цветов RGB
В RGB каждый основной цвет характеризуется яркостью, которая может принимать 256 значений — от 0 до 255. Поэтому мы можем смешивать цвета в различных пропорциях и изменять яркость отдельных компонентов. Таким образом, можно получить 256x256x256 = 16 777 216 цветов.
Каждому цвету можно присвоить код, используя десятичное и шестнадцатеричное представление кода. Десятичное представление — это тройка десятичных чисел, разделенных запятыми. Первое число соответствует яркости красного компонента, второе — зеленого, третье — синего. Шестнадцатеричное представление состоит из трех двузначных шестнадцатеричных чисел, каждое из которых соответствует яркости основного цвета. Первое число (первая пара цифр) соответствует яркости красного цвета, второе число (вторая пара цифр) — яркости зеленого цвета, третье число (третья пара цифр) — яркости синего цвета.
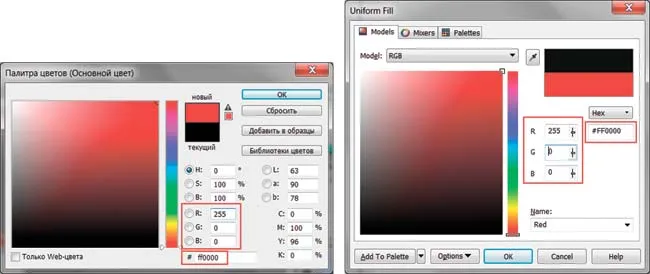
Чтобы проверить это, откройте палитру цветов в CorelDRAW или Photoshop. Введите максимальное значение яркости 255 в поле R и ноль в полях G и B. В результате цветовое поле содержит красный цвет, а шестнадцатеричный код равен FF0000 (Рисунок 2).

Рисунок 2. Представление красного цвета в модели RGB: слева — в окне палитры Photoshop, справа — CorelDRAW.
Если к красному цвету добавить зеленый с максимальной яркостью, введя в поле G значение 255, мы получим желтый цвет, который в шестнадцатеричном представлении равен FFFF00.
Максимальная яркость всех трех основных компонентов соответствует белому цвету, минимальная — цвету M aro. Поэтому белый цвет кодируется как (255, 255, 255, 255) в десятичной системе и FFFFFFF16 в шестнадцатеричной системе. Черный цвет кодируется как (0, 0, 0, 0, 0) или 00000016.
Модель CMYK
Во время печати на бумагу наносятся чернила — материал, поглощающий и отражающий цветовые волны различной длины. Таким образом, чернила действуют как фильтр, пропуская только определенные лучи отраженного цвета и удаляя все остальные.
Цветовая модель CMYK используется для смешивания цветов печатными устройствами, такими как принтеры и печатные машины. Эти цвета являются результатом вычитания базового цвета RGB из белого. По этой причине их называют субтрактивными цветами.
Основными цветами для CMYK являются:
- Голубой — Белый минус Красный,
- Пурпурный — белый минус зеленый,
- желтый — белый минус синий.
Кроме того, используется также черный цвет — основной цвет в процессе цветной печати. Проблема в том, что реальные пигменты содержат добавки, и поэтому их цвет не соответствует теоретически рассчитанным значениям для голубого, пурпурного и желтого. Смешивание трех основных цветов, которое должно привести к получению черного цвета, вместо этого дает неопределенный грязно-коричневый цвет. По этой причине черный цвет включен в базовые краски.
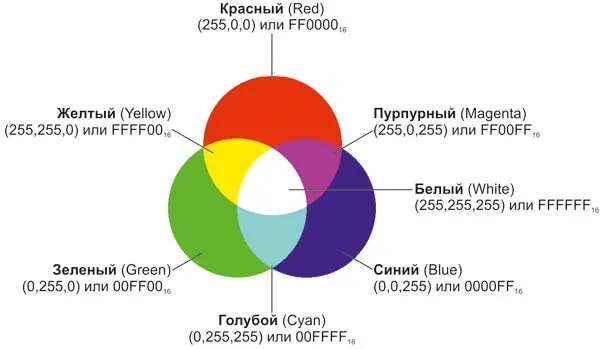
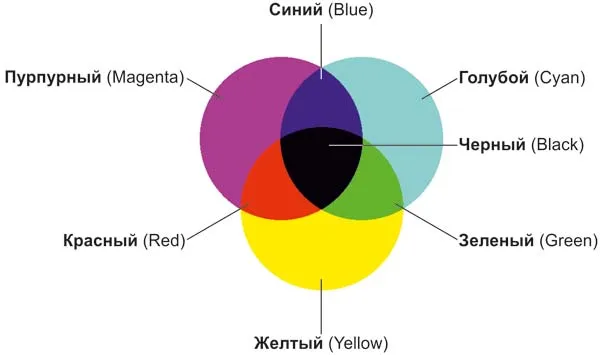
Рисунок 3 — это иллюстрация, показывающая, какие цвета получаются при смешивании основных цветов в CMYK.

Рисунок 3. Комбинации основных цветов CMYK
Следует отметить, что цвета модели CMYK не такие чистые, как цвета модели RGB. Это объясняет небольшое расхождение основных цветов. Согласно диаграмме на рис. 3, при максимальной яркости должны быть достигнуты следующие сочетания цветов:
- Смесь пурпурного (M) и желтого (Y) должна дать красный цвет (R) (255, 0, 0, 0, 0),
- смесь желтого (Y) и голубого (C) должна дать зеленый (G) (0, 255, 0),
- смесь пурпурного (M) и голубого (C) должна дать голубой (B) (0, 0, 255).
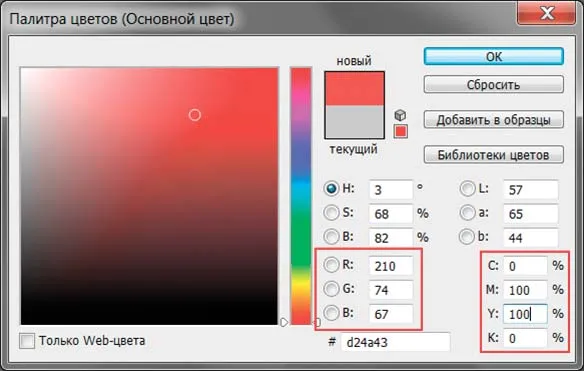
На практике это не так, как мы увидим ниже. Откройте диалоговое окно «Палитра цветов» в Photoshop. Введите значение 100 % в текстовые поля M и Y. Вместо красного базового цвета (255, 0, 0) вы получите красно-оранжевую смесь (рис. 4).

Рисунок 4. Пример несоответствия между пурпурным и желтым цветами модели CMYK и красным цветом модели RGB. Окно палитры Photoshop
Теперь введите значение 100% в текстовые поля Y и C. Вместо базового зеленого цвета (0, 255, 0) теперь у вас есть зеленый цвет с легким синим оттенком. Если вы установите яркость в полях M и C на 100 % вместо синего (0, 0, 255), вы получите синий цвет с фиолетовым отливом. Кроме того, не все цвета RGB могут быть представлены в CMYK. Цветовое пространство RGB больше, чем цветовое пространство CMYK.
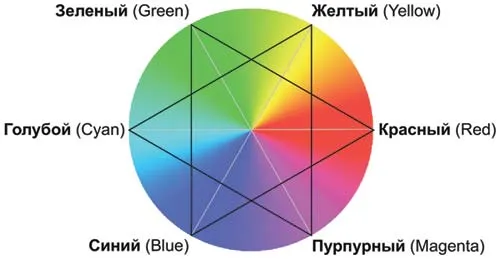
Основные цвета RGB и CMYK основаны на диаграмме цветового круга (Рисунок 5). Эта система используется для цветокоррекции изображений; примеры ее применения были освещены в ComputerArt № 12’2011.

Рисунок 5. Диаграмма цветового цикла
Модели RGB и CMYK зависят от материала. В модели RGB значения базового цвета определяются качеством люминофора на ЭЛТ-мониторе или свойствами подсветки и цветовых фильтров на ЖК-мониторе. Если обратиться к модели CMYK, то значения основных цветов определяются фактическими цветами печати, свойствами печатного процесса и носителя. Это означает, что одно и то же изображение может выглядеть по-разному на разных устройствах.
Модель HSB
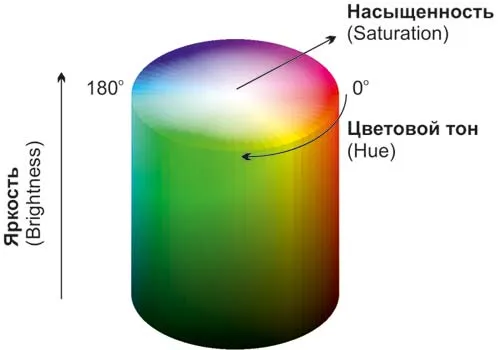
Модель HSB упрощает работу с цветами, поскольку она основана на цветовом восприятии человеческого глаза. Каждый цвет определяется оттенком (сам цвет), насыщенностью (процент белого цвета, добавляемый к цвету) и светлотой (процент черного цвета, добавляемый к цвету). Графическое представление модели HSB показано на рисунке 6. На рисунке 6 показано графическое представление модели HSB.

Рисунок 6. Графическое представление модели HSB.
Спектральные цвета или оттенки расположены на краю цветового круга и идентифицируются по их положению в нем, которое определяется угловым значением в диапазоне от 0 до 360°. Эти цвета имеют максимальную (100%) насыщенность (S) и яркость (B). Насыщенность изменяется по радиусу окружности от 0 (центр) до 100 % (края). При насыщенности 0% все цвета становятся белыми.
Яркость — это параметр, определяющий свет или темноту. Все цвета в цветовом круге имеют максимальную яркость (100 %), независимо от оттенка. Уменьшение яркости цвета означает, что он становится темнее. Для представления этого процесса в модель добавляется новая катодная координата, в которой представлены значения яркости от 100 до 0 %. В результате получается цилиндр, состоящий из серии кругов уменьшающейся яркости, причем самый нижний слой — черный.
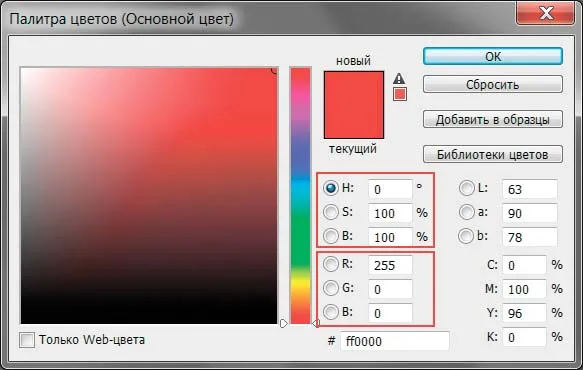
Чтобы проверить это утверждение, откройте диалоговое окно выбора цвета в Photoshop. Введите максимальное значение 100 % в поля S и B и минимальное значение 0° в поле H. В результате получается чистый красный цвет в солнечном спектре. Этот же цвет соответствует красному цвету модели RGB, его код (255, 0, 0), что указывает на взаимодействие этих моделей (рис. 7).

Рисунок 7. Пример взаимосвязи между цветами HSB и RGB.
В поле H измените угол с шагом 20°. Вы получите цвета в том порядке, в котором они расположены в спектре: Красный цвет преобразуется в оранжевый, оранжевый в желтый, желтый в зеленый и т.д. 60° дает желтый (255, 255, 0), 120° зеленый (0, 255, 0), 180° голубой (255, 0, 255), 240° синий (0, 0, 255) и т.д.
Чтобы получить розовый цвет, на языке модели HSB — тускло-красный, необходимо ввести 0° в поле H и уменьшить насыщенность (S) до 50 %, установив, например, максимальное значение яркости (B).
Серый цвет для HSB — это уменьшенный оттенок (H) и насыщенность (S) с яркостью (B) менее 100 %. Вот примеры светло-серого: H = 0, S = 0, B = 80% и темно-серого: H = 0, S = 0, B = 40%.
Белый цвет определяется следующим образом: H = 0, S = 0, B = 100%, и чтобы получить черный цвет, нужно просто уменьшить значение яркости до нуля для всех значений оттенка и насыщенности.
В модели HSB каждый цвет получается из спектрального цвета путем добавления определенного процента белого и черного. Поэтому HSB — это очень простая для понимания модель, используемая малярами и профессиональными художниками. Обычно они имеют несколько основных цветов, а все остальные достигаются путем добавления черного или белого. Однако, когда художники смешивают краски, полученные из основ, цвет выходит за рамки модели HSB.